Crop and Resize with DynamicCrop
by Enzo De Bernardini
Introduction
The following article shows a way to crop and resize an image to a desired size using the DynamicCrop tool. This tool allows you to crop and resize your large image for web publication at a prescribed size, frame your image subject as you wish, or remove stacking artifacts, all in one simple step.
Original Size
The original image size in pixels can be read in the tool bar information of the application, normally at the bottom of the screen.

w corresponds to width and h to height. (The other figures are the channel numbers, depth in bits, color space, and size of the file).
DynamicCrop
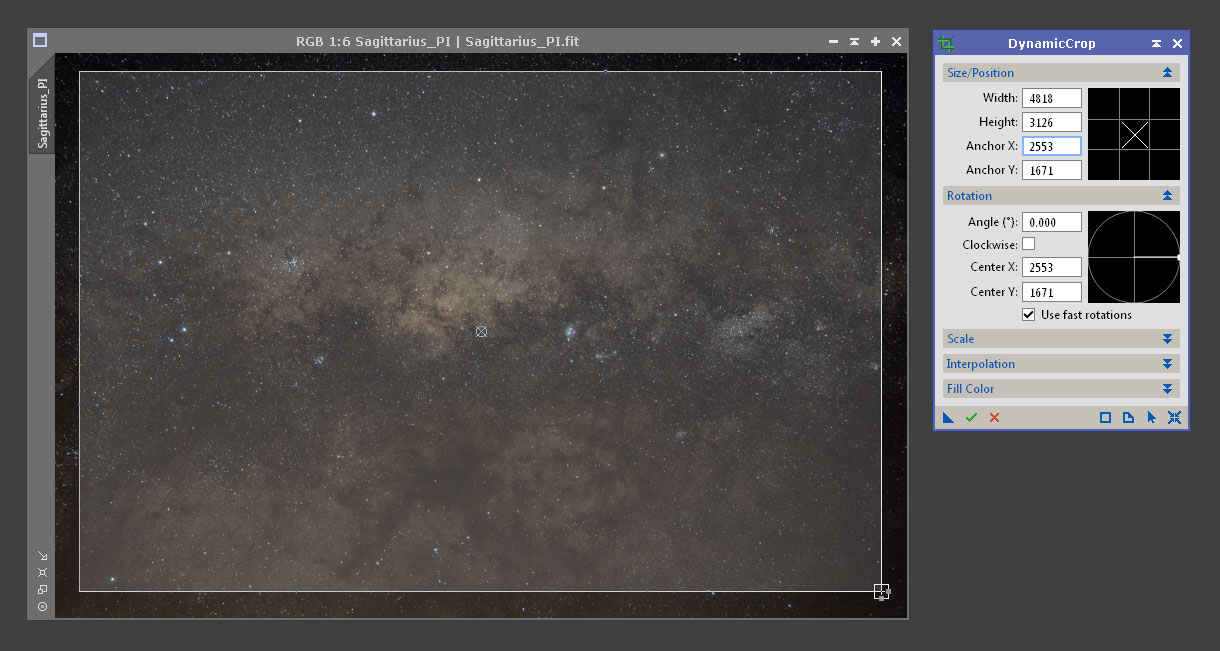
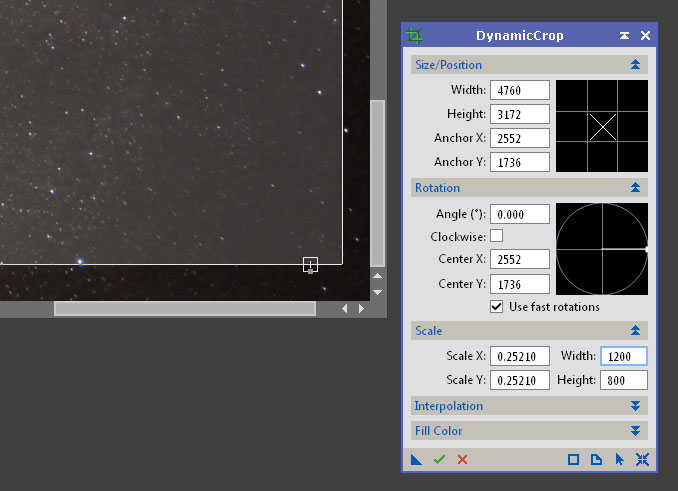
The first step is to open the DynamicCrop tool and drag the mouse over your image to define the rectangular region you wish to keep. The size in pixels of this region are shown under Size/Position, as well as the coordinates of the reference anchor point at the center of the crop (Anchor X and Anchor Y). Clicking in one of the 3x3 squares changes the anchor X and Y coordinates. The coordinates are the original image coordinates for the square's position in the crop area. For example, the anchor coordinates for the upper left square are for the upper left corner of the crop area.

Note that the pointer now changes depending on where it is positioned. The corners and sides of the crop can be moved (indicated by a box with little indicators for the allowable direction), and outside the crop area a circular pointer indicates that the crop may be rotated. Drag the mouse when you want to perform the operation indicated by the cursor. If the crop area is outside the image area, the gap will be filled with the color indicated under Fill Color (black by default).
Different pointer options in DynamicCrop:
 |
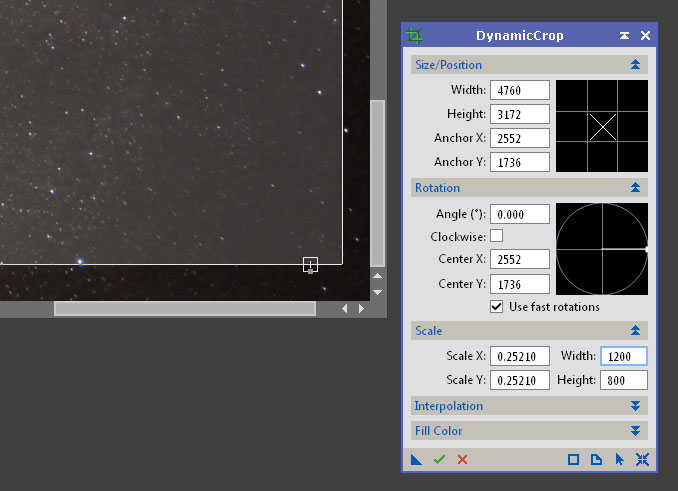
The cursor in a corner of the crop allows you to move the corner. The example shows the bottom right. The actual exact size of the crop can be read under Size/Position. |
 |
Outside the crop area but inside the image window, a circular pointer indicates that you can rotate the crop. The exact angle of rotation can be read under Rotation. |
 |
Inside the crop area a square pointer indicates that you can move the crop without modifying its size, simply repositioning the crop area inside the image window. |
 |
The rotation axis is placed at the center of the crop by default. Moving the mouse over the axis changes the square to a diamond, indicating that the axis may be moved. Moving the axis changes the point around which the crop is rotated. |
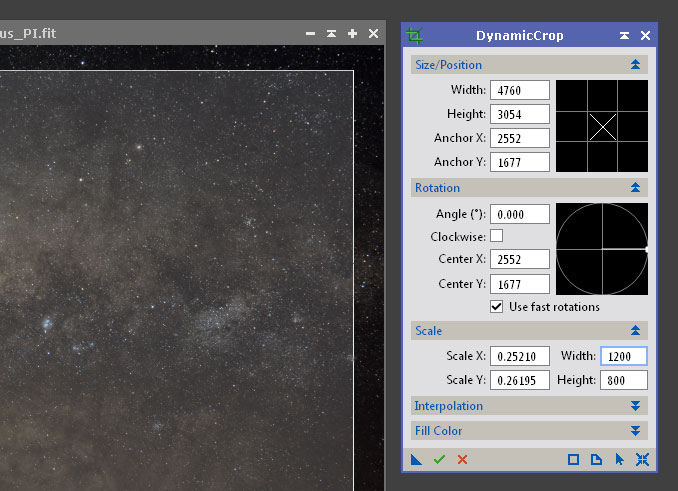
Let's assume that you have defined your crop as you want it, but the final image size must be 1200 x 800 px to be placed in a gallery. For this you use the Scale option, entering 1200 for Width (px) and 800 for Height (px). Final size in cm and inches may also be specified.

Now have to be considered with attention the values of Scale X and Scale Y, which have changed from 1.0000 to a lower value (because the image is being reduced). As we wish that the scale in X (horizontal) is equal to the scale in Y (vertical) since otherwise the image will be distorted (lost it aspect ratio), one of the values must be copied (either X or Y), so that both are equal. Assuming that the width of the cropping area is the priority, must be copied the Scale X value to Scale Y.

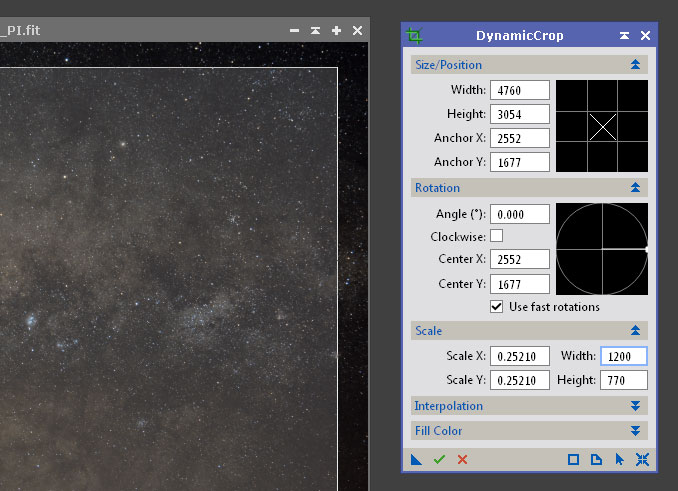
Once copied the scale X to Y the value of Height (in this case) will be modified. As last step before the crop, must be adjusted manually the value of the rectangle previously created until the value of Height is the desired originally, in this case 800 pixels. For that, set the cursor in the upper or bottom part of the crop and resize it until the value reach the desired, in this example 800.

That way, having the same scale in both directions and desired width and height, can be applied the process over the image. The resulting image will be cropped by the selected area and will have the new size set in scale.

Crop maintaining scale
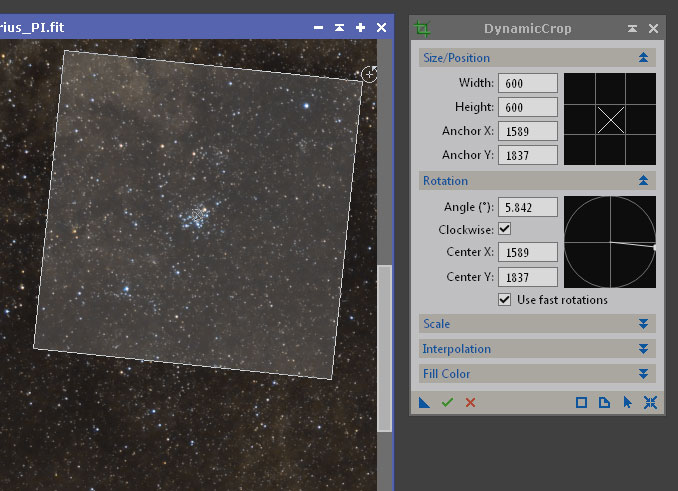
In the case that only a crop to a fix size is desired without changing the scale of the image, simply must be introduced the values of desired crop size in the options Size/Position and move/rotate the area to convenience, but without changing its size manually (otherwise will change the size of the final crop, and in this example we look for a crop with a specific size). For example, in case of wanting a crop of 600x600 pixels, must enter these values as Width and Height.

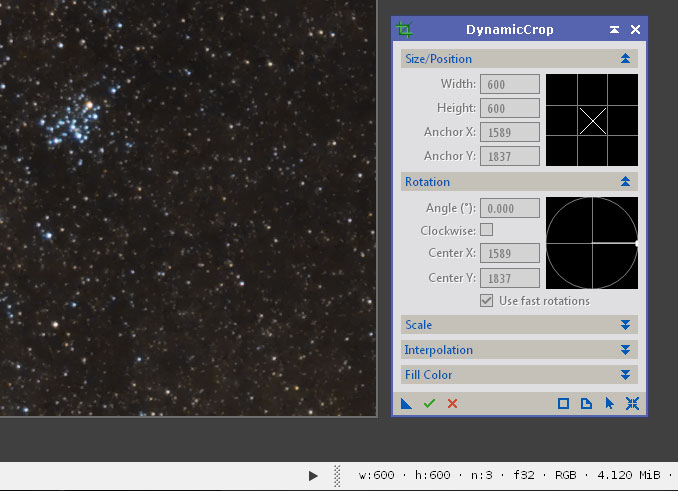
That way the image will not change its scale, only will be cropped. In the example above also was slightly rotated, note the exact value of the angle in the field Angle (°) in Rotation options. This value also can be entered numerically or moving the the ratio of the circle drawn to the right of the data. Maintain 0 for no rotation.

The final result is a crop without scale changes and with the entered size, including rotation.
DynamicCrop is a tool with official documentation available (learn how to see documentation).